

The most important and most difficult part of optimizing Google Page User Experience Signal is Core Web Vitals. The largest Contentful Paint (LCP) is one of them.
Largest Contentful Paint (LCP) is the first of the three parts of Core Web Vitals. In this article, we will know what is the meaning of this LCP and how can we fix it.

When a user opens your page, the measure is called LCP Score for how long this page will be open.
This Largest Contentful Paint or LCP can be your image, text, CSS, JavaScript, or Html file.
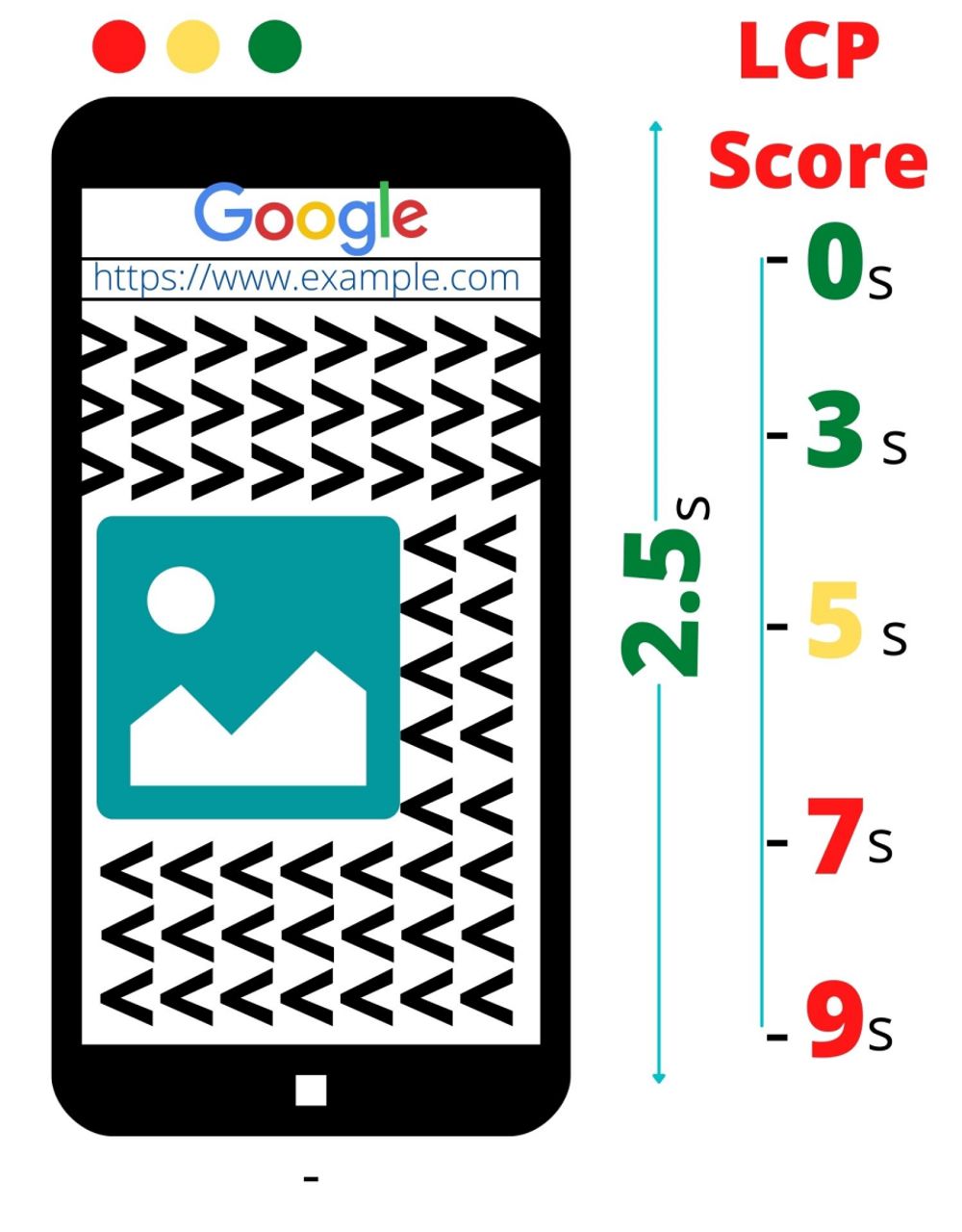
LCP Score measure at what time part of the most content appears. We understand this through an image.
Whenever a user opens your page, some of the pages are open before it. Then some of it, then some of it is open.
Above the fold, Content means that at what time of the beginning the most open, this score is counted in the LCP Score.
Most of the image has a high LCP Score. Because this image will be visible at the same time as LCP Score. If an image larger than the image arrives while the image is loading, then the time of loading of those elements will be LCP Score.
LCP scores are seen differently on Desktop and Mobile. Google has recently announced that mobile will give LCP Score as important. Therefore, you should first check your website on LCP Score Mobile.

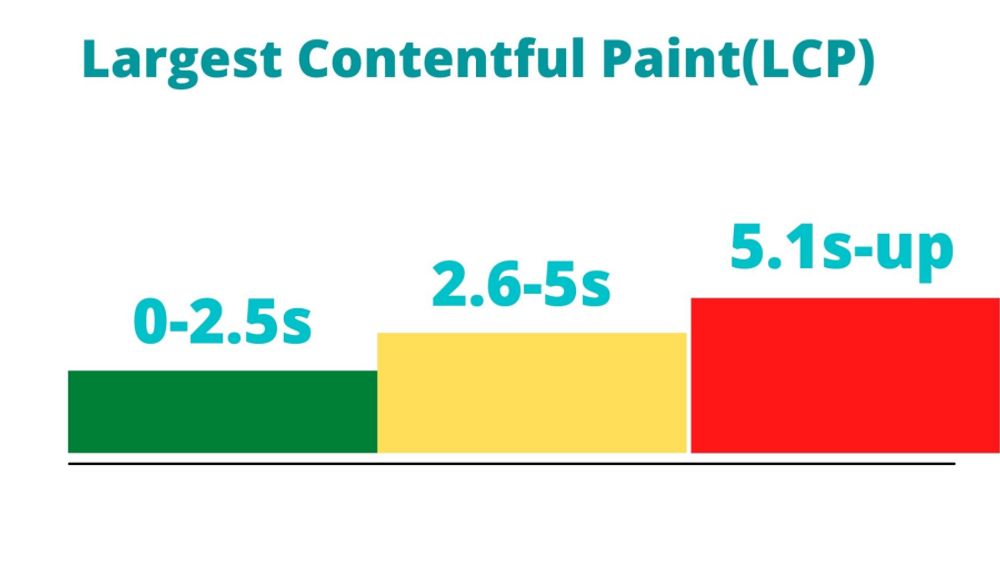
The perfect LCP score is 2.5s. If your LCP Score is above 2.5s and less than 5s, then it will count in the average LCP Score, and if the LCP Score is higher than 5s then you need to think about it.
This problem can be fixed by using the Optimizing plugin or Caching plugin to fix LCP. But today I am going to talk to you about a different solution.
Prior to this, improvements have been found in Hosting upgrades, CDN use, Caching enables CSS and Html. And this is one. But this is the easiest way I want.
To maintain the score of LCP, you have to follow the below Instruction. Notice these things on the front page.

Only the use of text will be the correct LCP score of your website, it is also not completely correct. Therefore, the code given below is also Fonts declared in the CSS file where you have to write this code.
Code >> font-display: swap;
Whenever content is open on any mobile or desktop, it will be open in some front. Implementing this code will upload the first front of that mobile or desktop and through this code, and replace your font and your content will open easily.
You cannot implement this code like this in WordPress. But there is no need to panic. For this, you just have to download a plugin. Search swap Google front display. After this install it and click activate. settings, option, interface change There is no need to do anything.










